【Android】espressoでUIテスト
espressoでUIテスト
UI testで使用するespressoのサンプルです。
アプリ起動時に「Hello World!」を表示し、FABをタップしたらテキストが「Thank you!!!!」と変わるアプリのテストをespressoでおこないました。
以下は基本的にAndroid Studioの新規プロジェクト作成時に出てくるテンプレートの中からBasic Activity(だったかな?)をベースにカスタマイズしたものとなります。
MainActivity
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
package com.kussuue.testespresso; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = findViewById(R.id.toolbar); setSupportActionBar(toolbar); final TextView textView = findViewById(R.id.textView); FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { textView.setText("Tnank you!!!!"); } }); } } |
※FAB押したらテキストが変わるようにします。
activity_main.xml
デフォルトのまま
content_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context=".MainActivity" tools:showIn="@layout/activity_main"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="40sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent"/> </android.support.constraint.ConstraintLayout> |
※TextViewにidを振ります。
ここからテストを実装していきます。
build.gradleを編集
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "com.kussuue.testespresso" minSdkVersion 28 targetSdkVersion 28 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support.constraint:constraint-layout:1.1.3' implementation 'com.android.support:design:28.0.0' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' //Add androidTestImplementation 'com.android.support:support-annotations:24.1.1' androidTestImplementation 'com.android.support.test:rules:1.0.2' } |
※Add以下を追加します。
テストクラス MainActivityTest.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
package com.kussuue.testespresso; import android.support.test.rule.ActivityTestRule; import android.support.test.runner.AndroidJUnit4; import org.junit.Rule; import org.junit.Test; import org.junit.runner.RunWith; import static android.support.test.espresso.Espresso.onView; import static android.support.test.espresso.action.ViewActions.click; import static android.support.test.espresso.assertion.ViewAssertions.doesNotExist; import static android.support.test.espresso.assertion.ViewAssertions.matches; import static android.support.test.espresso.matcher.ViewMatchers.isDisplayed; import static android.support.test.espresso.matcher.ViewMatchers.withId; import static android.support.test.espresso.matcher.ViewMatchers.withText; @RunWith(AndroidJUnit4.class) public class MainActivityTest { final String HELLO = "Hello World!"; final String THANKS = "Tnank you!!!!"; @Rule public ActivityTestRule<MainActivity> mainActivityActivityTestRule = new ActivityTestRule<>(MainActivity.class); //起動時 @Test public void displayHelloMessage(){ //Hello World! が表示されていること onView(withText(HELLO)).check(matches(isDisplayed())); } @Test public void notDisplayThanksMessage(){ //Tnank you!!!! が表示されていないこと onView(withText(THANKS)).check(doesNotExist()); } //FABクリック @Test public void notDisplayHelloMessage(){ //Hello World! が表示されていないこと onView(withId(R.id.fab)).perform(click()); onView(withText(HELLO)).check(doesNotExist()); } @Test public void displayThanksMessage(){ //Tnank you!!!! が表示されていること onView(withId(R.id.fab)).perform(click()); onView(withText(THANKS)).check(matches(isDisplayed())); } } |
※androidTestフォルダ以下にテストクラスを作ります。
上記Activity内で右クリック→GOTO→TestからもAndroid Studioが自動生成してくれます。
上記テストは、起動時には「Hello World!」が表示されて、「Thank you!!!!」は表示されないよね。
FABタップしたら、「Hello World!」は表示されず、「Thank you!!!!」が表示されるよね。というテストです。
テストの実行
Run実行します。
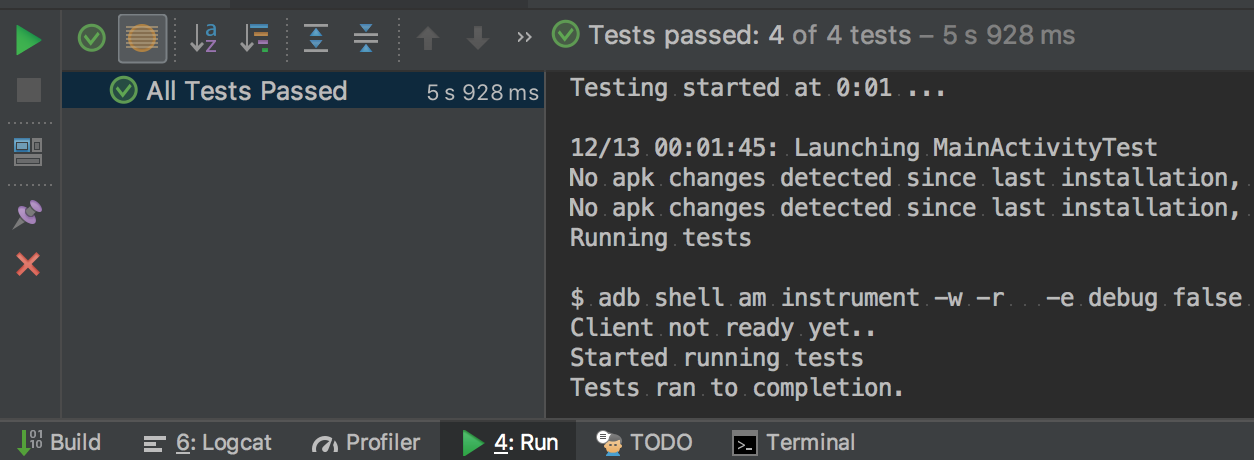
・成功時

4つのテストが成功しています。
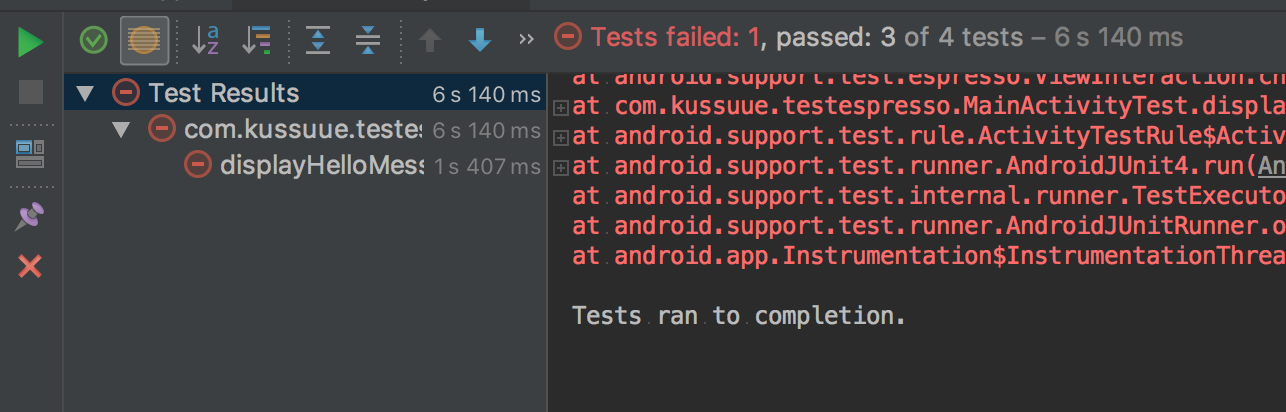
・失敗時(作成したクラスもしくは、テストクラスに誤りがある場合など)

1つ失敗、3つ成功しています。
参考サイト
https://qiita.com/fujin/items/df97a97ef80491f16122